La revolución de los robots ha llegado, aun recuerdo cuando hace algunos años hablar de programar algún robot, requería el aprendizaje de algún lenguaje de programación poco amigable, como ensamblador donde la documentación era escasa. Como si fuera poco el acceso a hardware era reducido y de muy difícil acceso.
Hoy las cosas han cambiado tenemos una gran variedad de tarjetas programables, como arduino, raspberry pi, Intel galileo, tessla, etc. Por lo cual los lenguajes de programación han cambiado y se han adaptado para hacer más fácil la vida del programador. Uno de esos lenguajes es Javascript, en la actualidad hay varios frameworks para programar robots Johnny Five y Cylon.js. Siendo este último sobre el que estaremos escribiendo algunos turiales.
Cylon.js demuestra que los robots del futuro (y del presente) se programan en JavaScript. Provee una API que permite desarrollar y comunicarse con distintos tipos de hardware. Entre ellos se encuentran Arduino, Raspberry Pi, Leap Motion, AR DRone o Intel Edison, etc.. Hay 26 tipos de tecnologías y dispositivos.
Para poder instalar Cylon.js es necesario tener instalado y configurado node.js y el gestor npm, puedes visitar nuestro post de Como instalar Node.js en windows 7.
Primero instalamos cylon.js a traves del gestor de paquetes de node.js npm. Vamos a creamos una carpeta llamada «cylon-ejemplos» quedando en la ruta C:\cylon-ejemplos.
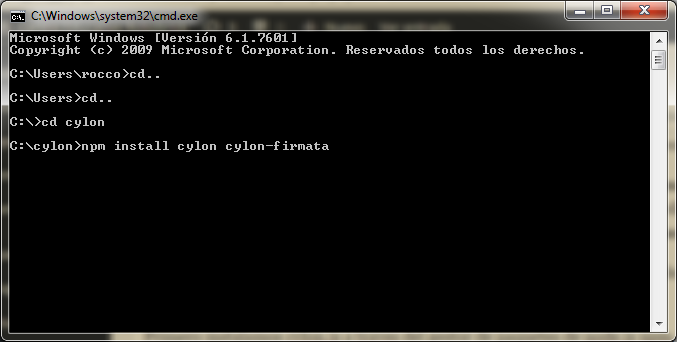
Ahora abrimos el CMD de windows y vamos a la carpeta antes creada en la ruta C:\cylon-ejemplos, escribimos el siguientes comandos.
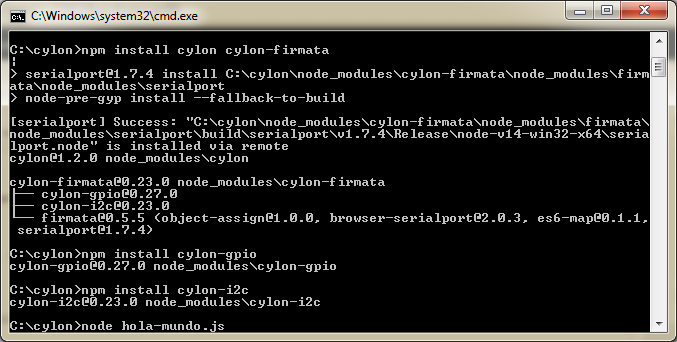
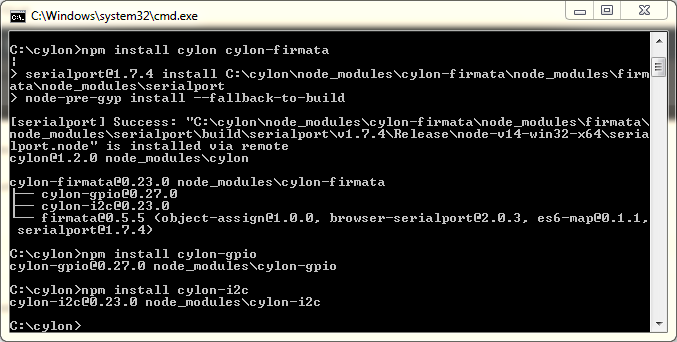
npm install cylon cylon-firmata

Necesitaremos algunos módulos para comunicarnos con el hardware arduino.
npm install cylon-gpio<br /> npm install cylon -i2c

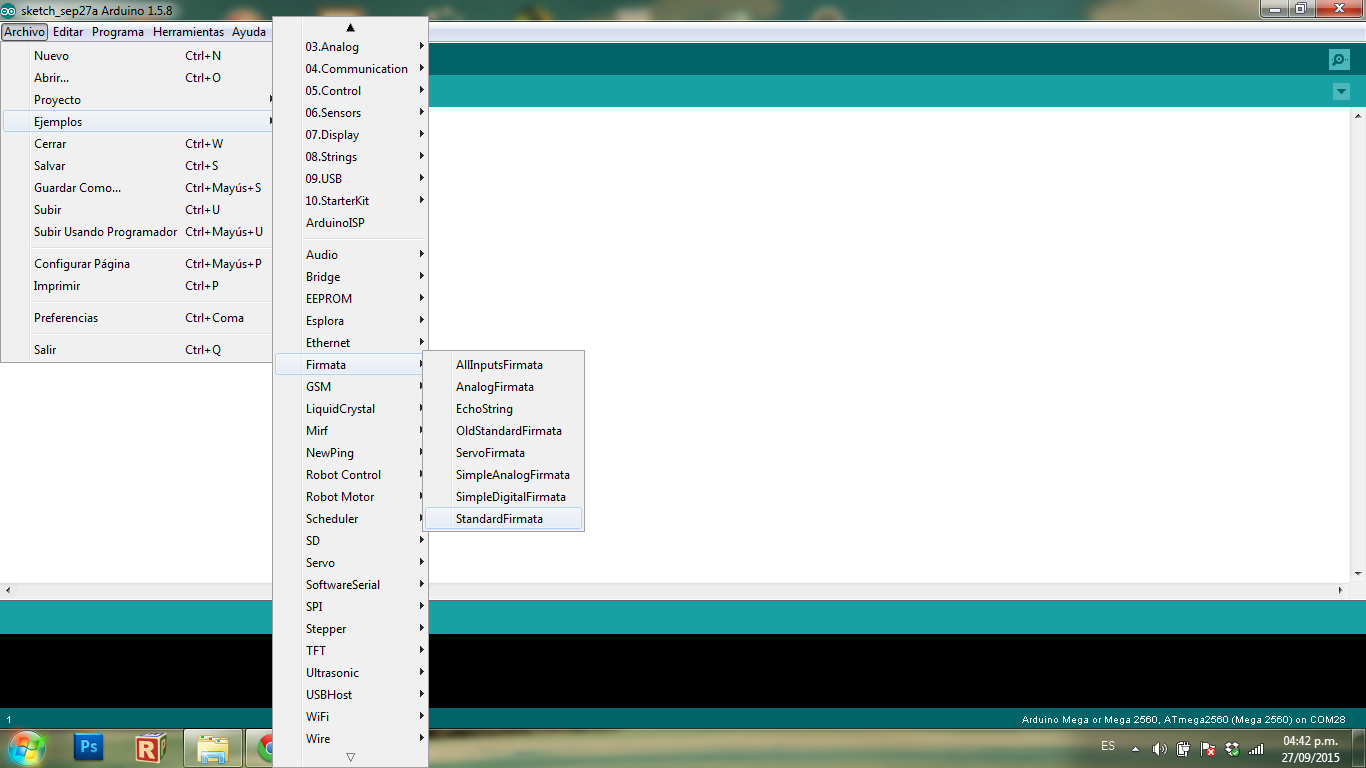
Ahora que tenemos instalado cylon.js necesitamos habilitar la comunicación con arduino mediante la biblioteca firmata para eso abrimos el ide de arduino nos vamos al menú Archivo/Ejemplos/Firmata/Standarfirmata y lo descargamos a nuestro arduino.

Escribimos el siguiente código y lo guardamos como «hola-mundo.js».
//creamos un objeto tipo Cylon
var Cylon= require("cylon");
//usamos el objeto robot de la clase Cylon
Cylon.robot({
/*declaramos las conexiones de acuerdo al hardware que estemos utilizando,
en este caso estamos trabajando con un arduino conectado al puerto COM 27
*/
connections: {
arduino: { adaptor: "firmata", port: "COM27"}
},
/*declaramos todos los componentes electronicos que vamos a utilizar, leds, pushbutton, sensores, motores, displays, etc
asi como el numero de puero al que estan conectados
*/
devices: {
led: { driver:'led', pin: 7 }
},
/*en esta seccion programamos las funciones que necesitamos*/
work: function(bot){
//el helper every funciona como un delay, en este caso cada segundo esta repitiendo el codigo dentro de la funcion
every((1).second(), function(){
//el metodo toggle verifica el estado del led y ejecuta el estado contrario, si esta prendido lo apaga y si esta apagado lo prende.
bot.led.toggle();
});
}
}).start();

Ahora vamos a la consola del cmd y ejecutamos el archivo hola-mundo.js de la siguiente manera
node hola-mundo.js